Native Navigation Overview
Native Navigation menus allow you to create a natural native app experience for your users comparable to the most widely used and popular iOS and Android apps. Median supports a Top Navigation Bar, Sidebar Navigation Menu, Bottom Tab Bar Menu, and on iOS a Contextual Navigation Toolbar.
With modern UI libraries, high performance mobile devices, and fast loading speeds, the user experience of web-based navigation menus has improved drastically in recent years. However, native navigation menus still have relevant use-cases to maximize the functionality of your app.
Native navigation menus are built directly into your app, and can be shown before your web content loads and for any page displayed within your app including 3rd party sites. For example, you can display web content from multiple sources and include a common native navigation menu to allow users to seamlessly switch between sources:
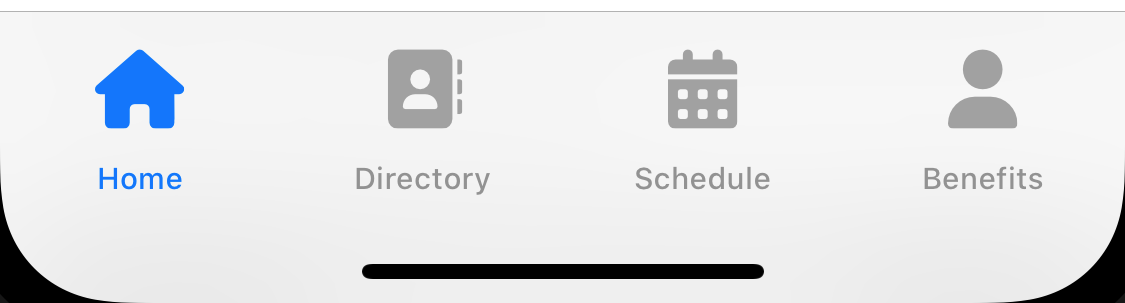
- SharePoint intranet site linked via a House icon
- Active Directory corporate address book via an Address Book icon
- ASP.NET shift scheduling application via a Calendar icon
- 3rd party vendor benefits management application via a User icon

Example Bottom Tab Bar Menu
Like other Median features, native navigation menus can be configured at build time and built into your app and/or set at runtime through the JavaScript Bridge.
The native navigation menus can be built using
- FontAwesome
- Material Design icons
- Custom icons using your own SVG images
FontAwesome current versions:
All native navigation menus are designed adhering to platform-specific design guidelines.
Apple Human Interface Guidelines - Overview
Apple Human Interface Guidelines - Top Navigation Bar
Apple Human Interface Guidelines - Sidebar Navigation Menu
Apple Human Interface Guidelines - Sidebar Navigation Menu
Google Material Design Guidelines - Overview
Google Material Design Guidelines - Top Navigation Bar
Google Material Design Guidelines - Sidebar Navigation Menu
Google Material Design Guidelines - Sidebar Navigation Menu
Updated about 2 months ago