Auth0
Overview
Auth0 is a highly adaptable authentication and authorization platform. Median's Auth0 Native Plugin implements the Auth0 iOS and Android SDK into your app.
The Auth0 integration allows you to request a login token from Auth0 using Universal Login and a native login UI. And optionally to store a refresh token to the secure device storage so that future logins are seamless using Face ID / Touch ID and Android Biometric. This biometric functionality is similar to our Face ID / Touch ID Android Biometric Native Plugin.
Implementation Guide
Once the premium module has been added to your app, you may use the following Median JavaScript Bridge commands to access its functionality.
Login using Universal Login
Launch Universal Login via the JavaScript Bridge. Upon completion of Universal Login flow focus is returned to the app webview and a promise/callback function is invoked with the tokens as parameters.
↔️Median JavaScript Bridge
To prompt Universal Login and retrieve a token:
median.auth0.loginUniversal.then(function(){ idToken: STRING, scope: STRING, error: STRING // if an error occurred }

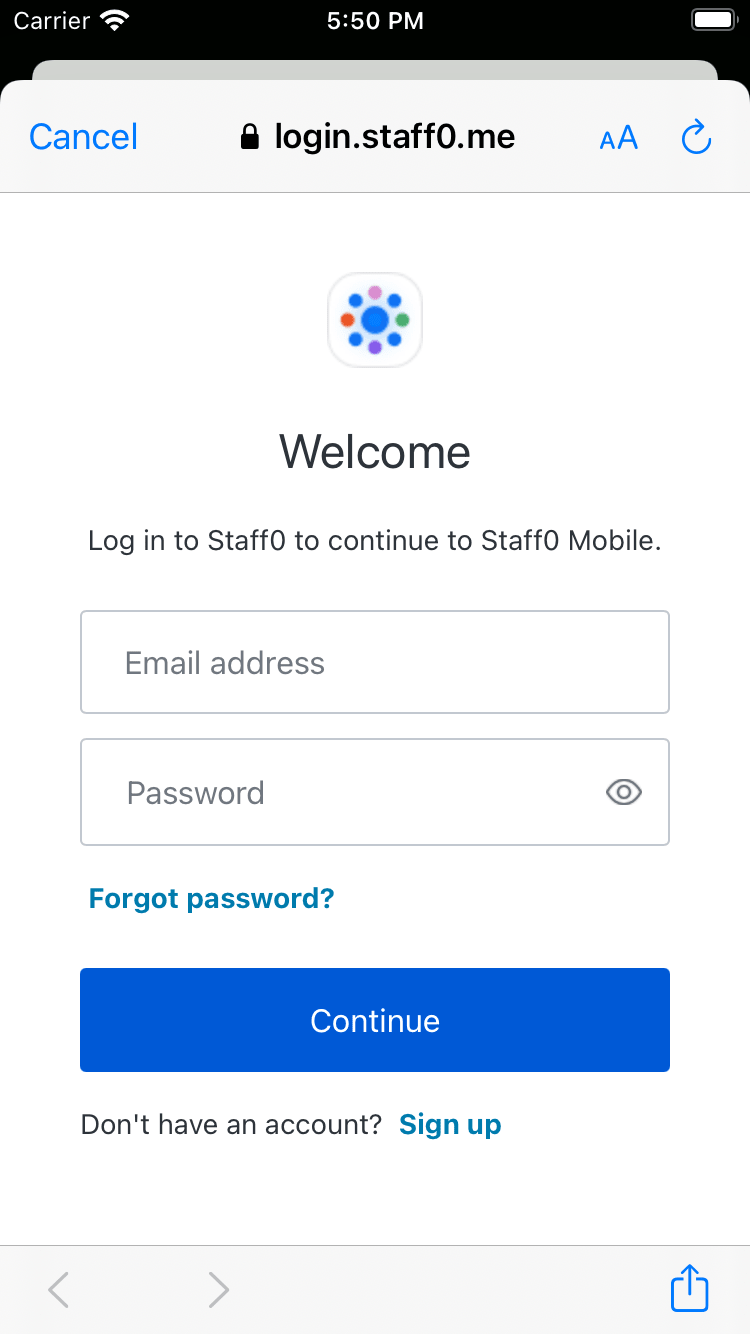
Auth0 Universal Login
Logout
↔️Median JavaScript Bridge
To logout:
median.auth0.logout.then(function(){ error: STRING // if an error occurred }
Support for Face ID / Touch ID / Android Biometrics
↔️Median JavaScript Bridge
median.auth0.loginUniversal({ enableBiometrics: true, callback: median_auth0_post_login }); median.auth0.status({ callback: median_auth0_status_beforelogin }); function median_auth0_status_beforelogin(data){ // can call to check status in advance of prompting biometrics // or prompt automatically // data.biometryAvailable: BOOL // data.biometryType: 'touchId' | 'faceId' | 'none' // data.hasRefreshToken: BOOL if(data && data.hasRefreshToken){ // we have a refresh token in secure storage // automatically prompt biometrics to retrieve and login // alternatively could show a "Use Face ID" button median.auth0.get({callback: median_auth0_biometric_login}) } } function median_auth0_biometric_login(data){ if(data && data.status == 'success'){ // Consume refreshToken to initiate a session in web environment customer_login_function(data.refreshToken); } }
Updated about 2 months ago