Link Behavior
Define rules to control which links open internally within your app, launch within the in-app browser window, or open externally in the device's default browser or app. Rules are applied in order from top to bottom.
Overview
Use this configuration to specify how URLs should be loaded:
- Internally within your app to provide a seamless experience for app-optimized web content.
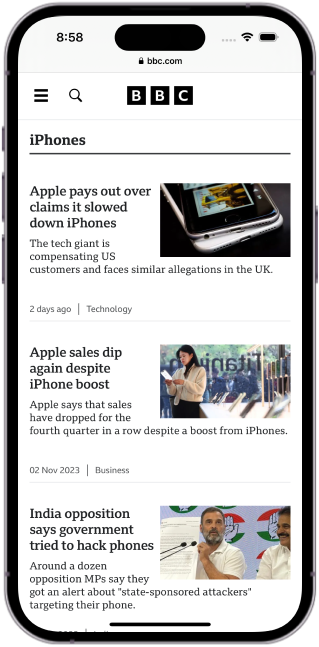
- Within an in-app browser window to display content that is not optimized for display within the app such as external websites. This embedded browser keeps the user active in your app and avoids bounce - example screenshots for each platform shown below.
- Externally in the device default mobile browser or deep-link associated default app. Launches the user out of the app and opens mobile Safari/Chrome/etc or Google Maps/LinkedIn/etc which can provide a more optimal experience but increases bounce rate out of your app.
| In-App Browser | |
| iOS | Android |

|

|
Developer Demo
Display our demo page in your app to test during development https://median.dev/link-handling/
In-App Browser Closed Callback
As seen in the developer demo you can detect when a user closes the in-app browser by defining the JavaScript function median_appbrowser_closed. This function will be invoked automatically by the app when the user closes the in-app browser.
↔️Median JavaScript Bridge
function median_appbrowser_closed() { window.alert("App browser closed!"); }
Configuration
Our default configuration for internal/external links works well for most clients. You may also modify this set of rules as needed.
Regex matches are prioritized top to bottom, so it's best to position the most specific rules first, and the most general rules last.
Editing a Rule
-
To edit a rule, click the Edit icon on the right corner of the rule.
-
To apply a rule for a single page, select "Single Page", then add the URL of the page in the provided field.
-
To apply a rule for Multiple pages, select "Multiple Pages", then add the URL Path in the provided field.
-
To apply a rule for All pages, select "All Pages", and the regex will automatically be applied in the rule.
-
To apply a custom regex to your rule, select "Custom", then add the regex in the provided field.
-
If you want to apply a rule in your subdomains as well, toggle the "Include Subdomains" option.
To match specific links to any arbitrary domain you may add a regular expression that looks for a parameter to be defined at the end of the link. For instance, define the rule https?:\/\/.*\?external=true to open externally and add links to your site as follows https://anysite.com/page?external=true
Regular expression testers
Changing rules during runtime
↔️Median JavaScript Bridge
Run the following Median JavaScript Bridge command to apply new internal/external rules:
var rulesArray = [ { "id": 1, "regex": "https?://maps\\.google\\.com.*", "mode": "external" }, { "id": 2, "regex": "https?://([-\\w]+\\.)*google\\.com/maps/search/.*", "mode": "external" }, { "id": 3, "regex": "https?://([-\\w]+\\.)*linkedin\\.com/.*", "mode": "external" }, { "id": 4, "regex": "https?://([-\\w]+\\.)*nytimes\\.com/.*", "mode": "appbrowser" }, { "id": 5, "regex": "https?://([-\\w]+\\.)*wsj\\.com/.*", "mode": "appbrowser" } ]; median.internalExternal.set({"rules": rulesArray});
Updated 5 days ago