Document Scanner
Easily scan documents via the device camera using image processing to automatically enhance and optimize the scanned image. Streamline document uploads from customers and employees while reducing errors and missing information.
The Median Document Scanner module detects document outlines, corrects for angle and aspect ratio, adjusts text sharpness, and provides a clear final scan automatically cropped to the document. The result is an improved user experience and increased quality scan versus using the device camera standalone. Use this module to improve scanning of all rectangular documents such as receipts, business cards, contracts, etc.
The scanned image is made available as a base64 jpeg file through the Median JavaScript Bridge where it can be attached to a form or uploaded to your server asynchronously.

|

|
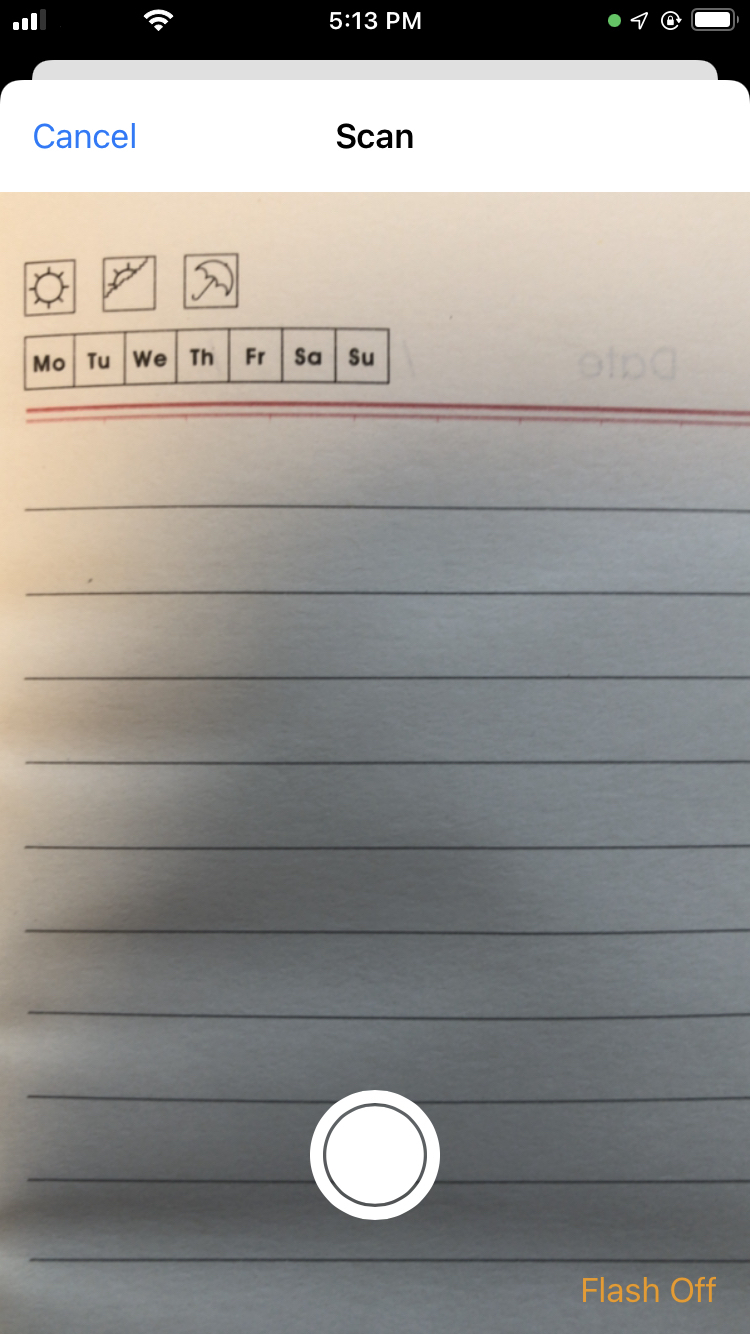
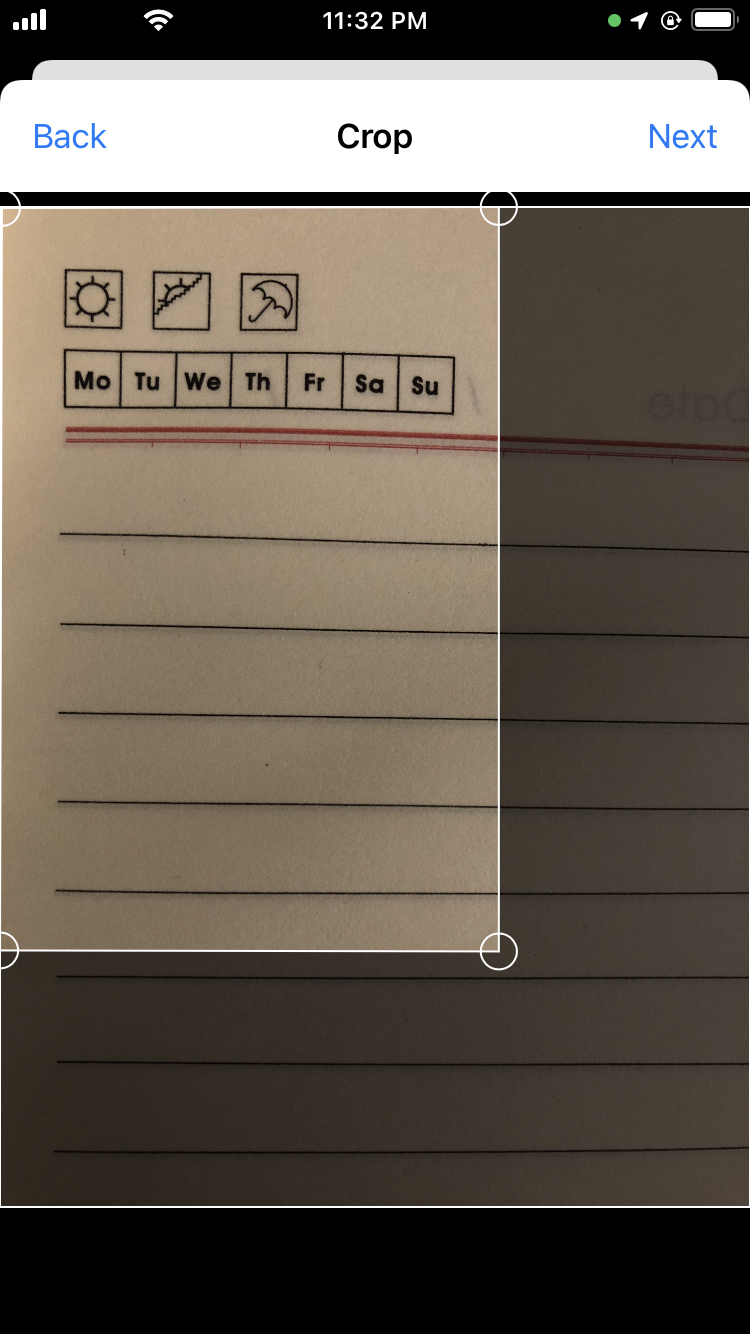
| iOS - Scan | iOS - Crop |

|

|
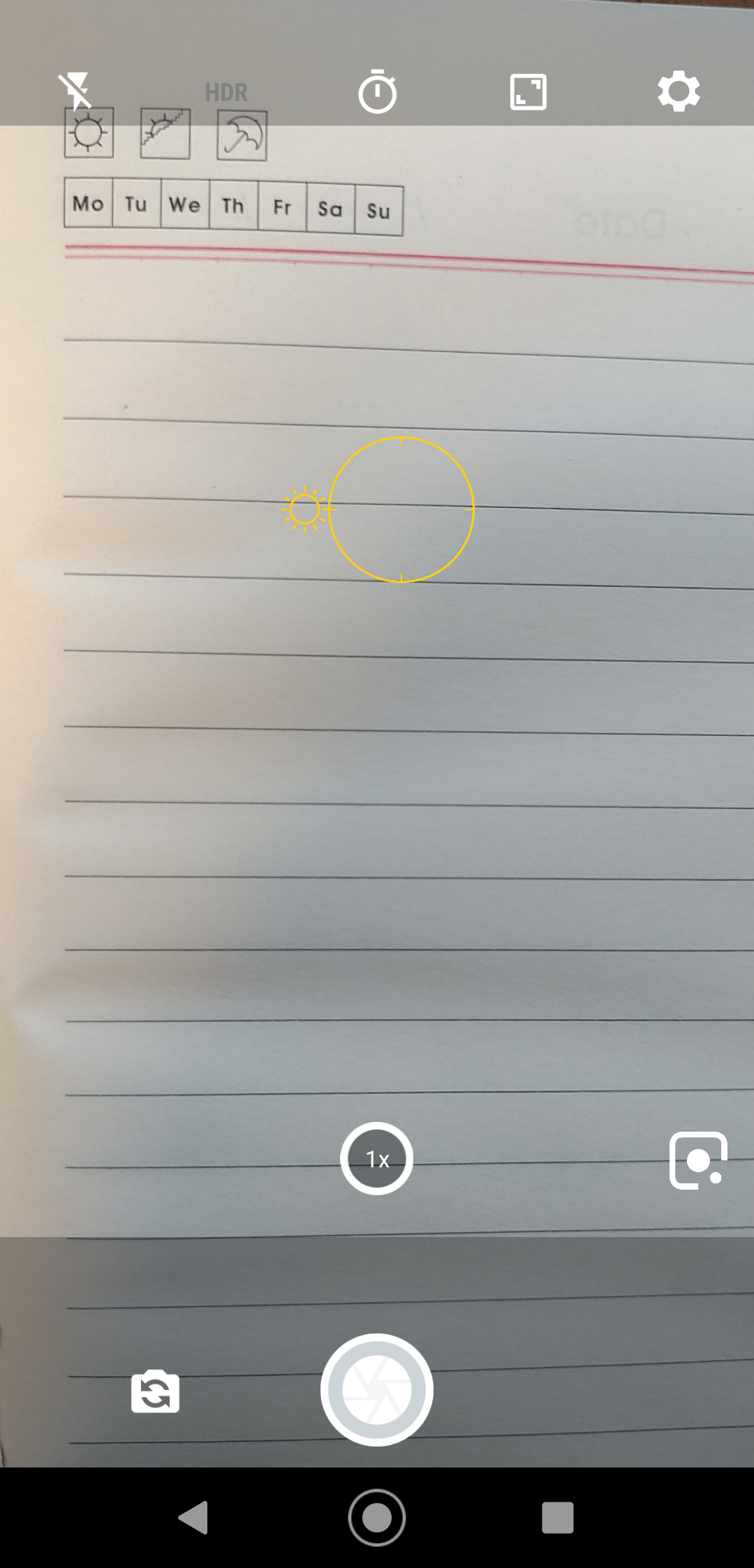
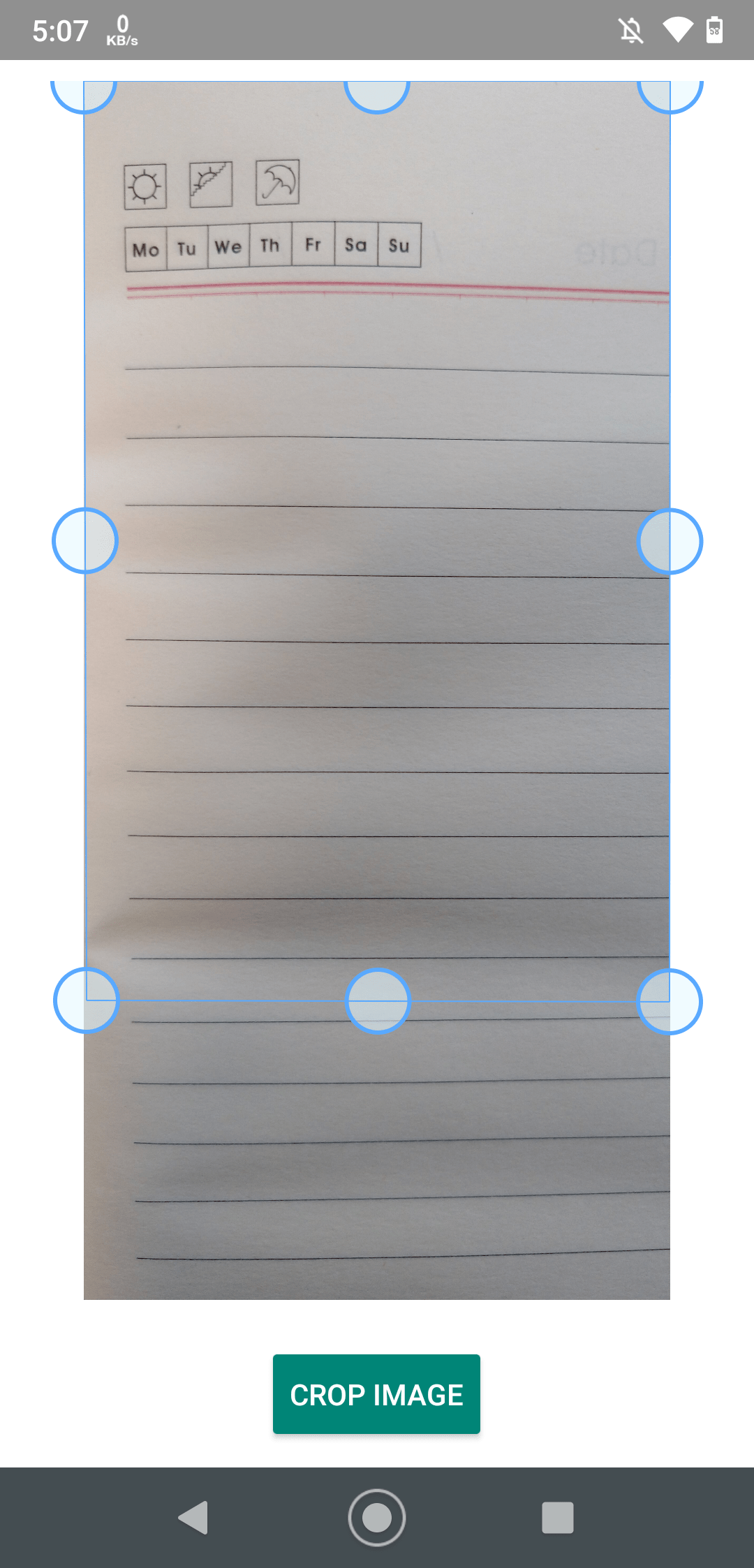
| Android - Scan | Android - Crop |
Developer Demo
Display our demo page in your app to test during development https://median.dev/document-scanner/
Implementation Guide
Once the premium module has been added to your app, you may use the following Median JavaScript Bridge commands to access its functionality.
Create a JavaScript function to accept a scanned image. It will be called with an object with the fields:
image: a base64 encoded string representing the JPEG image filemimeType: 'image/jpeg'encoding: 'base64'
↔️Median JavaScript Bridge
To initiate a scan, open the URL:
median.documentScanner.scanPage({'callback':CALLBACKFUNCTION});Note: Replace
CALLBACKFUNCTIONwith your JavaScript function name.
Here is the source code for a simple demo that displays the scanned image.
<html>
<head>
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>Document Scanner Test</title>
<script>
function cb(data) {
document.getElementById('page').setAttribute('src', 'data:' + data.mimeType +
';' + data.encoding + ', ' + data.image);
}
</script>
<style>
img
{
max-width: 100%;
min-width: 300px;
height: auto;
}
</style>
</head>
<body>
<h1>Document Scanner test</h1>
<p><a onclick="median.documentScanner.scanPage({'callback':cb});">Scan page</a></p>
<p><img id="page" src=""/></p>
</body>
</html>
Updated about 2 months ago