iOS Launch Images
Overview
We use a "launch storyboard" for iOS to configure your app's launch images. This is to simplify launch image support across a wide range of device sizes and resolutions, and is also required by iOS to support the larger iPad devices at native resolutions.
When you configure your app via our website, you may auto-generate your launch storyboard from one of the other images you've already uploaded such as the app icon, or upload a new image that you'd like to use.
You may also specify your own full-screen launch images for each device type by following the process below.
Specify full-screen launch images for iOS
Some clients prefer to specify a full-screen launch image for each device type. This is still possible but requires making a few edits to the iOS source code directly. The steps are provided below:
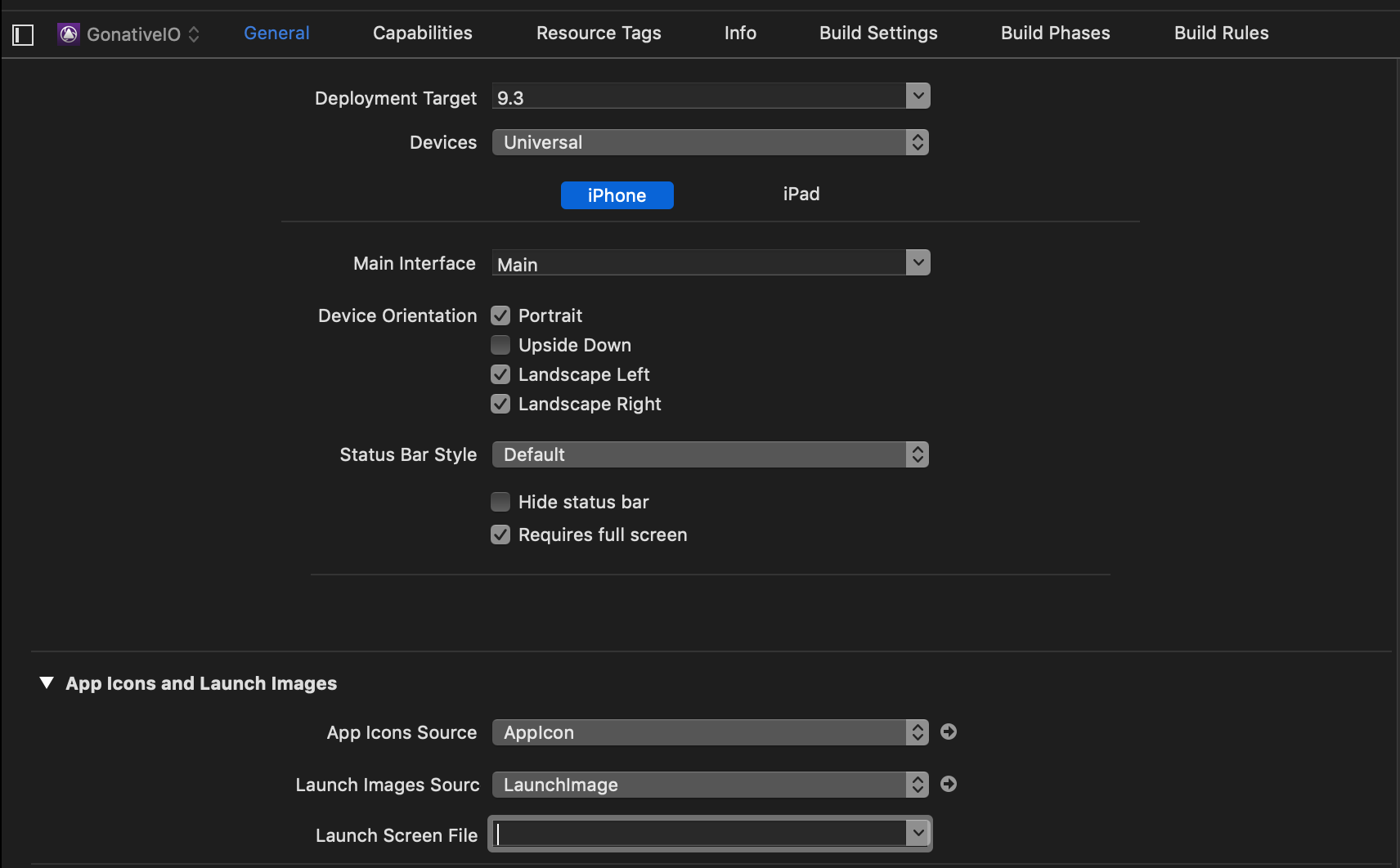
- Open iOS source code in Xcode, and clear out the "Launch Screen File" under the General section.

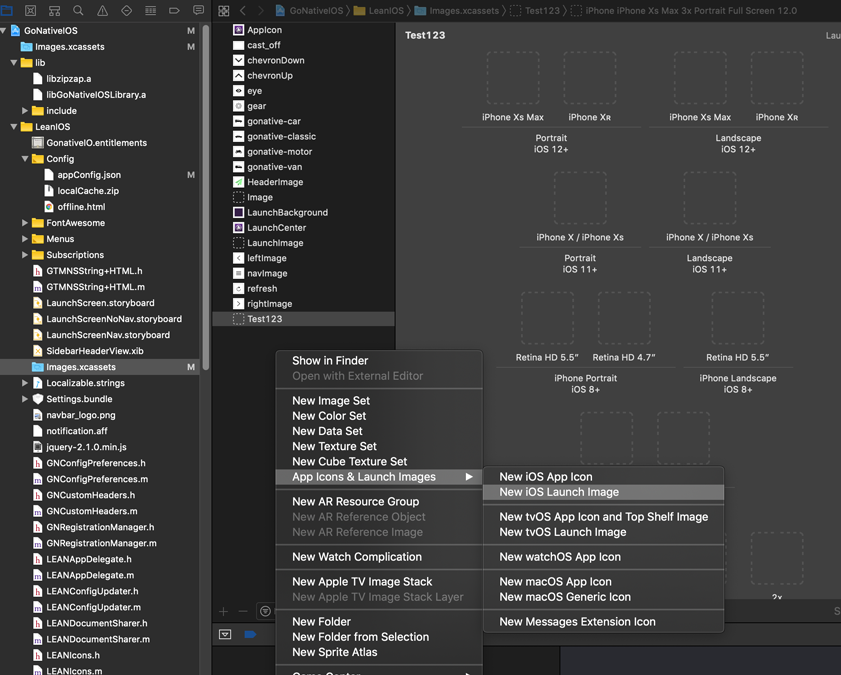
- Open Images.xcassets and select App Icons & Launch Images -> New iOS Launch Image

- Specify individual images for each device type, following the resolution guidelines at Apple Developer - Launch Screen Documentation
Updated about 2 months ago