How to add push notifications to your mobile website on iOS 16.4
How to add push notifications to your mobile website on iOS 16.4
What will adding push notifications to my mobile website look like to iOS users?
To send web push notifications to your iOS users, they need to first add your website to their home screen and then accept permission to subscribe to notifications. To encourage your users to go through these steps, you can add a banner to your website to inform your audience of the value of these notifications, and how they can subscribe to them.
Here's the step-by-step process for iOS 16.4 users to subscribe to web push notifications from your site. You can also check this out live on our demo site at https://median.app.
1. Add your website to their home screen
Users must create a shortcut for your web page by using the "Add to Home Screen" button in the share screen on Safari. You may add a banner to your site to encourage users to do this. Here’s what this looks like:
2. Trigger permission prompt
When users open your site from their home screen icon, you can trigger a push notification permission prompt via a user interaction, such as tapping on a "Subscribe" button. Here’s what this looks like using the OneSignal prompt:
After subscribing to push notifications, users can make permission changes for web apps in the Notification Settings on their iOS device. They can also set up notification badge count and configure Focus Modes to have control over when or where to receive notifications.
If your website is already a Progressive Web App (PWA), you may not need to make any further site updates to provide support for web push notifications. PWAs are web applications that can provide an app-like experience for users, and often include the ability to send push notifications.
How can I implement push notifications on my website?
If your website does not yet include push notification support, here's a handy step-by-step guide:
1. Create a web app manifest
A web app manifest is a JSON file that defines how your app looks and behaves once installed on a user's desktop or mobile device. To support mobile web push notifications, your manifest file must include a JSON Schema, a display mode of “standalone” or “fullscreen”, and icons in various sizes.
You can use a free tool like SimiCart to generate a web app manifest for your website. And, you could easily reference OneSignal’s documentation for specific requirements.
2. Add a Service Worker
A Service Worker is a JavaScript asset that runs in the background of a user's browser to provide offline functionality. You’ll need to create and register a Service Worker for your website to enable web push notifications.
While you can write your own Service Worker, you can also integrate a Service Worker from OneSignal.
3. Implement Push Notifications API
Once you have a web app manifest and a registered Service Worker, you can use the Push Notification API to request permission from users to send them push notifications.
Typically, you’ll want to show a banner which explains the notification content and frequency users should expect to encourage them to accept the permission prompt. If you're using OneSignal, you can leverage their ready-to-use prompts.
4. Remember testing and debugging
It's important to thoroughly test web push notifications on iOS 16.4 devices to ensure your configuration is correct and that the notifications are being received. You can use tools like the Safari Web Inspector to debug and test your notifications in different scenarios.
For reference during testing, you may refer to our demo web application at median.app and the corresponding web app manifest.
Need an even better way to engage your iOS users? Try a fully native app using Median with OneSignal push notifications
If you already have a mobile-friendly website or web application, you can build a fully native iOS app in minutes using Median’s powerful App Studio platform.
Median’s OneSignal Integration allows you to add native push notifications. You can request push permission in context, increase conversion rates, and send personalized push notifications to specific segments of users for enhanced engagement.
With OneSignal rich media notifications, along with Median's custom notification sounds and native UI for subscription management, you can create a personalized and immersive app experience for your users well beyond that of a PWA alone.
Plus, by publishing your app to the Apple App Store and Google Play Store, you’ll be providing a more seamless app installation process, and giving more credibility and visibility to your brand.
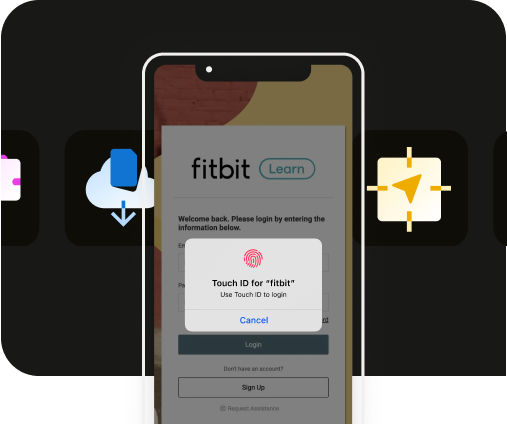
Median unlocks a range of native app features that go beyond what's possible in a website or PWA: you can control screen brightness, scan QR codes, trigger haptic vibration events, and even add Face ID/Touch ID login for added security (and more).
Upgrade your website to a native app with Median and provide the benefits of a fully native experience for your users — all with minimal effort, and without any native development.

to top